How to collaborate with non-designers in Allo
See how Allo helps to connect members in a cross-functional team, and how James and his team use Allo as the bridge between designers and others in the team.

Introduction
This use case is based on a product manager named James, who manages a cross-functional team building e-commerce websites.
The team consists of the CEO, one designer, one product manager (James), two developers, and one marketer. As a small team, the role and responsibility of each person is extremely important. All of them work very closely with each other, and they often have cross-functional discussions and exchange feedback within the team.
In this use case, we will walk you through how Allo helps to connect members in a cross-functional team, and how James and his team use Allo as the bridge between designers and others in the team.
Problem
For a cross-functional team, everyone has different levels of technological understanding and thus is accustomed to different tools. For designers, they are used to advanced and design-specific tools. When it is time to sharing designs with other team members, many problems occur: there is no single place to showcase all the designs and user flows, and there is no easy way for other teammates to provide feedback on specific points. Currently they simply take screenshots or export the designs, send them through messages, and everyone gives feedback through text threads. This is very inefficient and misunderstandings happen frequently.
Needs
The team would like to have a space where designers can present their designs and user flows clearly, while also enabling non-designers to provide feedback easily on particular parts of the designs, without having to learn any design tools such as Sketch, Photoshop, etc.
Getting Started
Projects
All the cross-team documentation is organized and managed in Allo. Particularly for the beginning stage of design iterations, James created a project to gather all the designs and user flows, as well as the feedback discussions regarding them.

Canvases
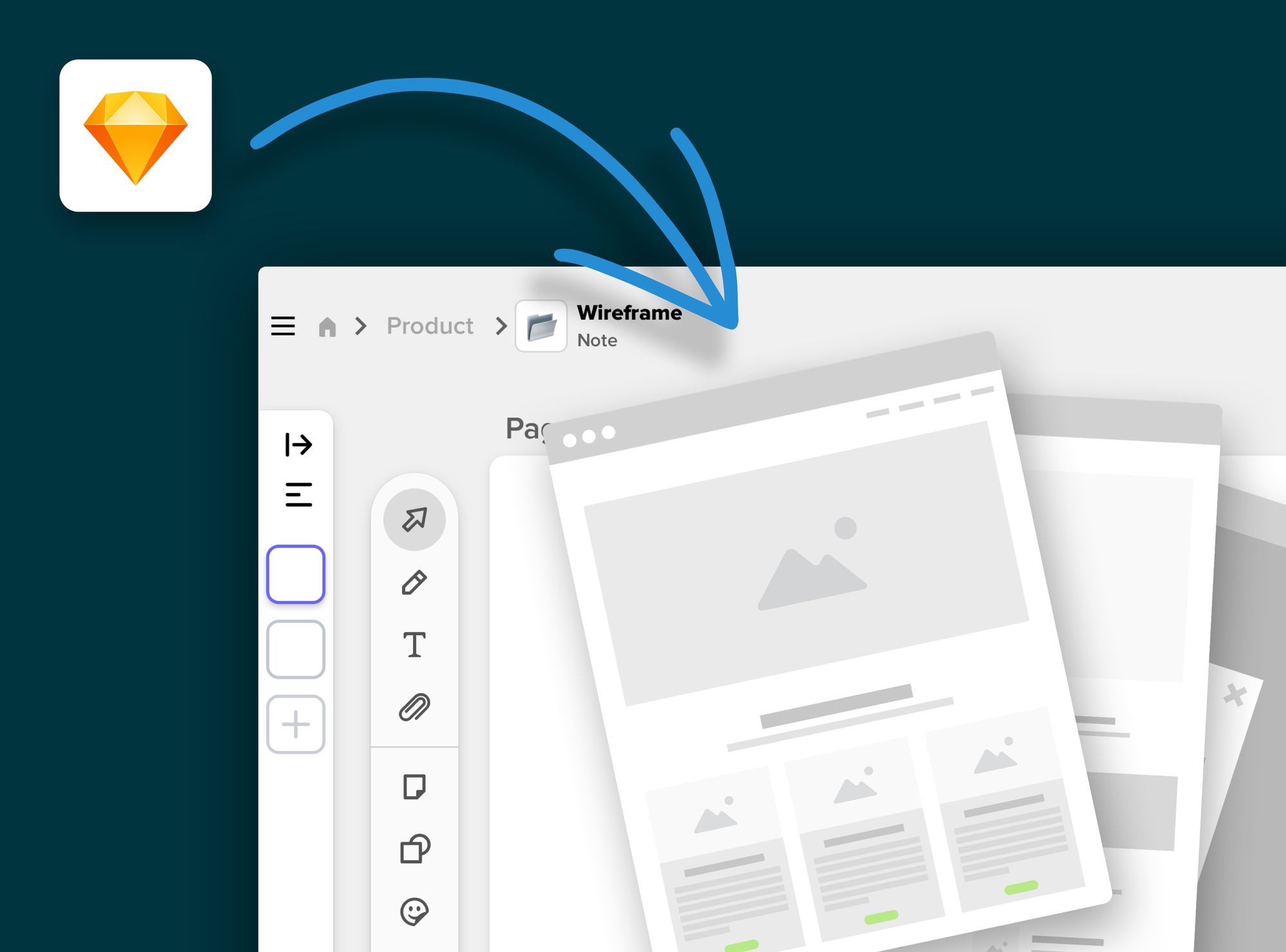
With a new canvas created inside the user flow project, designer Eileen simply copies all the wireframes she designed in Sketch and pastes them on to the canvas without exporting any of the design screens.

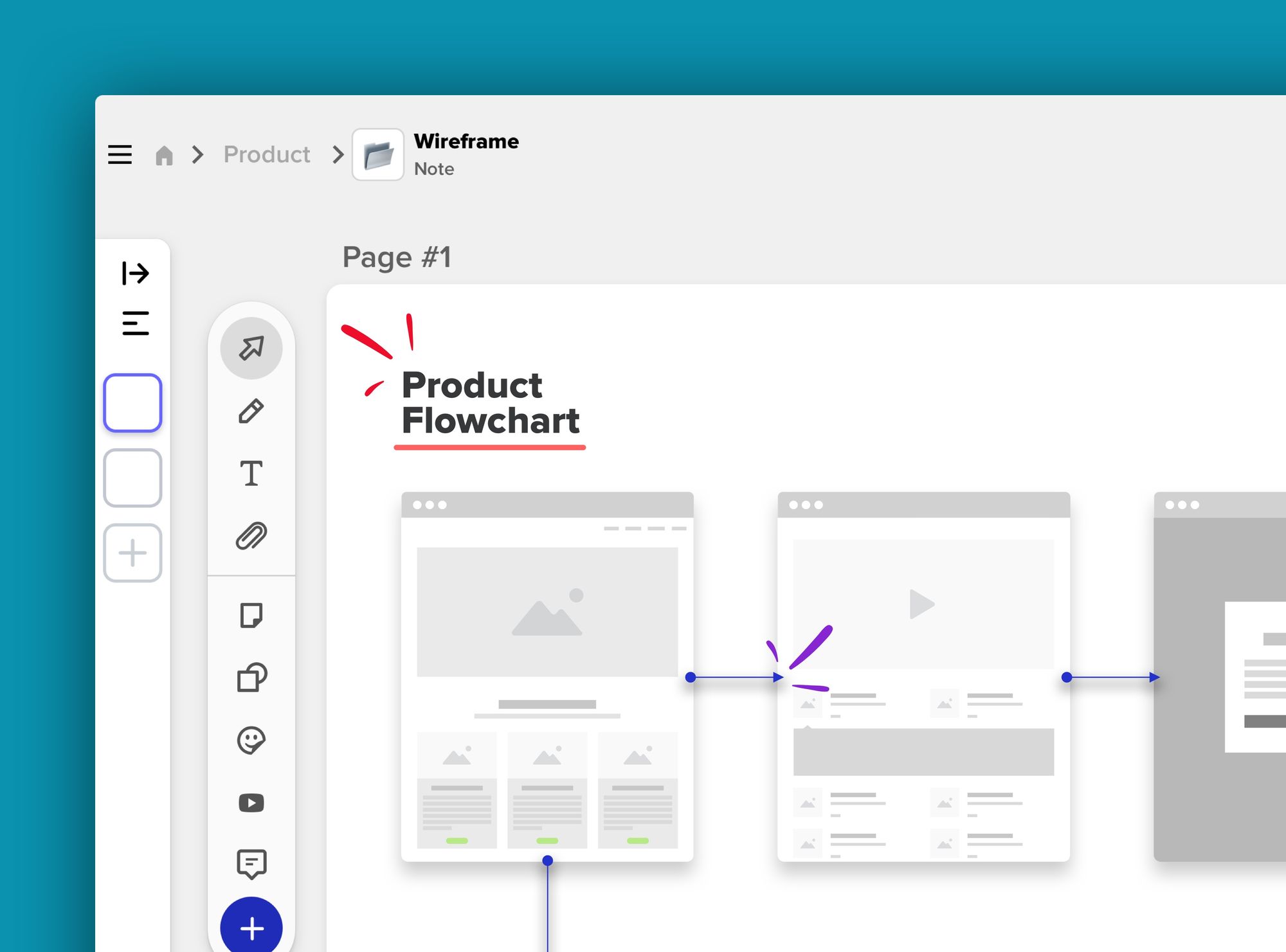
Eileen then links each wireframe screen together with Allo's arrow feature to present the overall user flow. To provide more details, she inserts text elements next to each prototype for clarification.

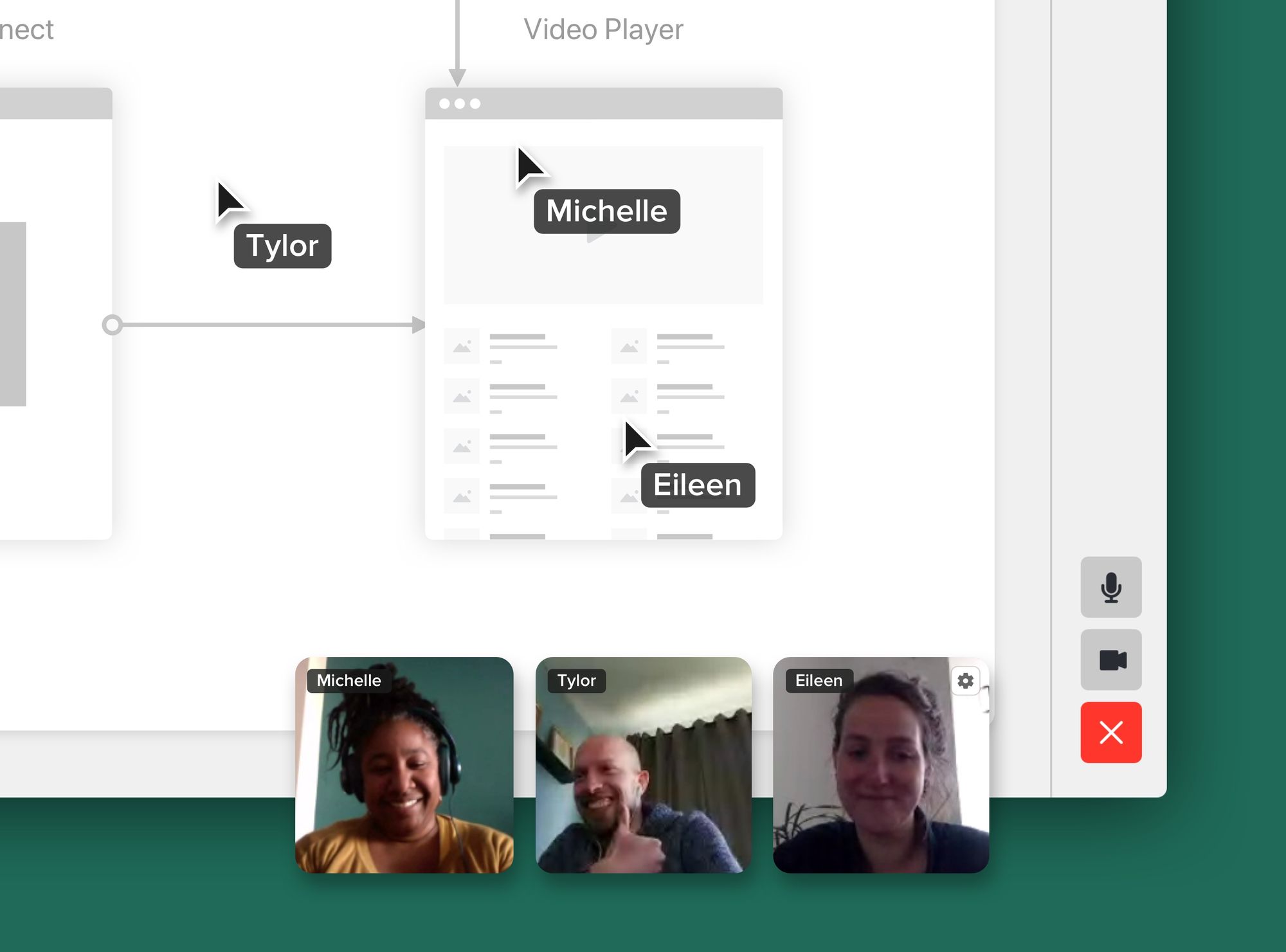
When the designs and user flows are ready, Eileen asks all the team members to get on the canvas and start a quick video call. Everyone can easily follow with Eileen's real-time cursor when she is going through the whole design.

Examples
Here are some examples of how the rest of the team provides design feedback to Eileen using Allo.
Comments
Being able to reference a specific point of the design is crucial when trying to provide design feedback. With the comment feature on Allo, this can easily be done. For instance, when James has a concern regarding the UI of a button, he can simply drop a comment on top of that exact button to voice her concern. He can also tag the teammates that might be related to this issue, so no one will miss the feedback.


Sticky Notes
There is another case when one of the developers thought of a scenario that Eileen did not address in the canvas.
With a new possible user flow in mind, the developer can post a sticky note next to the related screen, and list out the alternative user steps.
Summary
We have seen that in this use case, designers can easily present all the designs and user flows in one canvas in a couple of seconds. All the other team members can provide feedback by referencing specific points. No more sending back-and-forth design images explaining all the flows, and no more never-ending text threads trying to point out ideas for certain parts. With Allo, communicating design iterations and feedback has never been easier.



